ポータルサイトの作り方
今日のデジタル時代において、ポータルサイトはあらゆる規模の企業や組織にとって不可欠な要素となっています。ポータルサイトは、さまざまな情報、リソース、サービスへのシングルアクセスポイントをユーザーに提供する集中型プラットフォームです。社内業務の効率化、顧客体験の向上、強固なオンラインコミュニティの構築など、どのような目的であれ、優れたデザインのポータルサイトは大きな変化をもたらします。
1.ポータルサイト
情報、リソース、パーソナライズされたサービスをワンストップで提供する、ウェブサイトの訪問者が必要とするすべての中心的なハブを想像してみてください。それがカスタムポータルサイトの力です。

ポータルサイトとは、膨大な数のコンテンツや機能へのゲートウェイとして機能する集中型プラットフォームのことです。ユーザーフレンドリーな司令塔のようなもので、必要なものすべてに1カ所からアクセスできる便利なものです。
>>> もっと見る: Web開発|Web開発トレンドとプログラミング言語の解説
1.1.カスタムポータルサイトを選ぶ理由
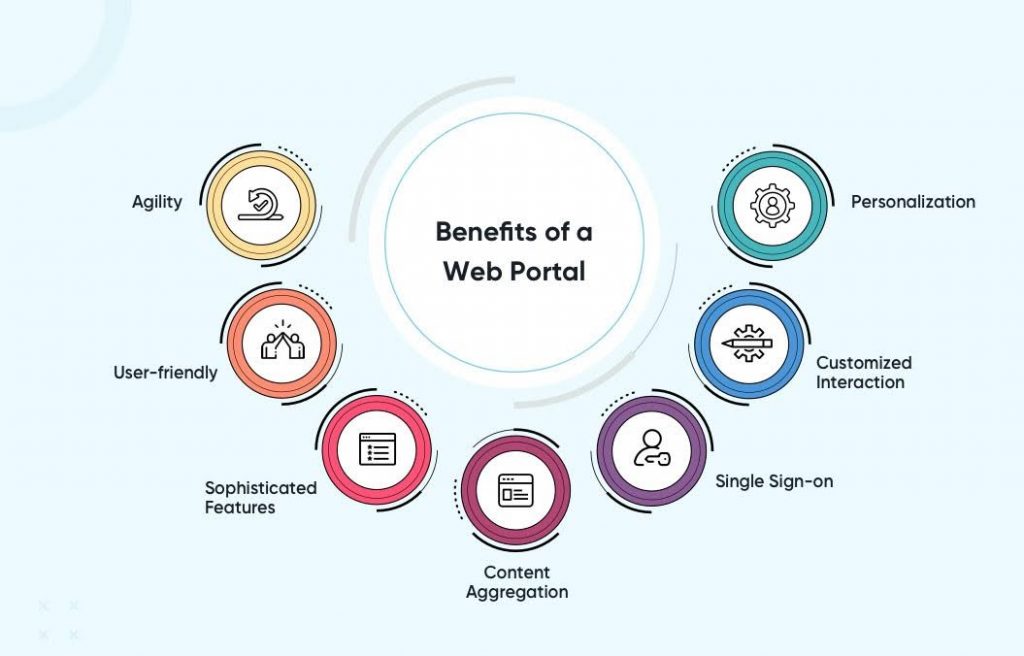
そのメリットは数多くあります。
- 簡単アクセス:迷路のようなウェブサイトをナビゲートする必要はもうありません!ポータルサイトは情報やリソースを統合し、すべてを1カ所から簡単に利用できるようにします。
- エクスペリエンスの向上:一貫性のある直感的なインターフェースは、すべてのユーザーにスムーズで満足のいく体験をお約束します。
- 生産性の向上:ワークフローの合理化、冗長性の削減、コラボレーションの向上により、社内チームと社外ユーザーの両方の効率が向上します。
- ユーザーに合わせてカスタマイズ:各ユーザーは、個人の好み、役割、アクセスレベルに基づいてポータル体験をパーソナライズできます。
- 統一されたデータビュー:さまざまなソースからのデータを統合し、ポータル内のすべての関連情報の包括的で最新のビューをユーザーに提供します。
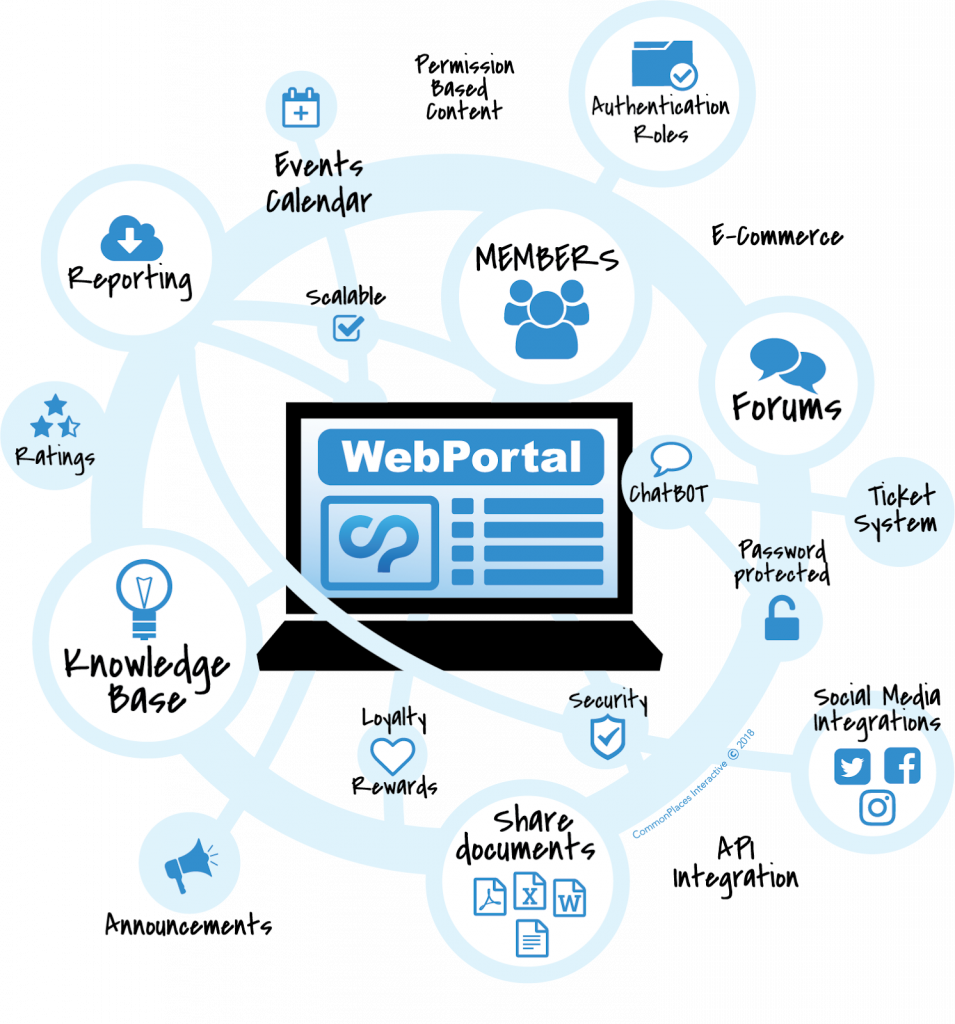
1.2.効果的なポータルサイトデザインの必須要素
ユーザー中心のポータルサイトを作るには、綿密な計画と細部へのこだわりが必要です。ここでは、考慮すべきいくつかの重要な要素を紹介します。
- ユーザー第一のデザイン:ターゲットユーザーをすべての中心に据えます。ポータルがユーザーの期待に応え、シームレスなエクスペリエンスを提供できるよう、ユーザーリサーチを実施し、フィードバックを収集し、ユーザーのニーズに基づいて反復します。
- 明確なナビゲーションと構成:情報アーキテクチャをポータルの設計図と考えましょう。コンテンツと機能を論理的に整理し、明確なナビゲーション・パスと視覚的な手がかりでユーザーを楽に誘導しましょう。
- レスポンシブデザインの重要性:デスクトップからタブレット、スマートフォンまで、あらゆるデバイスでポータルが見栄えよく、完璧に機能するようにしましょう。レスポンシブデザインは、すべてのユーザーに最適なエクスペリエンスを提供する鍵です。
- パーソナライゼーション:ユーザーがポータル体験をパーソナライズできるようにします。これには、カスタマイズ可能なダッシュボード、コンテンツのフィルタリングオプション、パーソナライズされた通知などが含まれます。
- すべての人にアクセシビリティ:包括性を念頭に置いて設計しましょう。ウェブアクセシビリティガイドラインに従って、障害者を含むすべての人がポータルを利用できるようにしましょう。
- 一貫したブランディング:ポータル全体で一貫したブランド・アイデンティティを維持します。確立されたカラースキーム、タイポグラフィ、ビジュアル要素を使用して、まとまりのあるユーザーエクスペリエンスを作りましょう。
- パワフルな検索とフィルタリング:強力な検索とフィルタリング機能で、ユーザーが必要なものをすばやく見つけられるようにします。高度な検索オプション、オートサジェスチョン、ファセットフィルタリングなどの機能を検討する必要があります。
- コラボレーションを促進:フォーラム、メッセージングシステム、ドキュメント共有などのコラボレーションツールを統合し、ユーザー間の交流や情報交換を促進します。
- サードパーティとの統合:CRMやERPソフトウェアなど、関連するサードパーティシステムとポータルをシームレスに接続し、ユーザーのワークフローを強化し、プロセスを合理化します。
- セキュリティとプライバシーを第一にする:セキュアな認証、アクセス制御、データ暗号化、データ保護規制への準拠など、堅牢なセキュリティ対策で機密データとユーザーのプライバシーを保護します。
これらの重要な要素を取り入れることで、ユーザーに力を与え、プロセスを合理化し、オンラインプレゼンスの可能性を最大限に引き出すポータルを設計することができます。ユーザーとのつながり方、交流の仕方を変えるポータルを作りましょう!
2.強力なポータルサイトの作成:ステップ・バイ・ステップのアプローチ
成功するポータルサイトの開発には、入念な計画と実行、そして継続的なメンテナンスが必要です。ここでは、強力なポータルサイトを作成するためのステップバイステップのアプローチを紹介します。

2.1.目標と目的の明確化
開発プロセスに着手する前に、ポータルサイトの目標と目的を明確に定義することが重要です。以下の質問について考えてみましょう。
- 対象読者:ポータルの主要ユーザーは誰か(従業員、顧客、パートナー、特定のコミュニティなど)?
- 目的:ポータルの主な目的は何か(情報共有、セルフサービス、コラボレーション、eコマースなど)?
- 主要機能:目的を達成するために、ポータルはどのような重要な特徴や機能を提供すべきか?
- 統合要件:どのような既存のシステムやアプリケーションをポータルと統合する必要があるか?
- スケーラビリティ:ポータルは将来の成長と進化する要件にどのように対応するか?
2.2.オーディエンスの理解
成功するポータルの基礎は、ターゲットとするユーザーを理解することにあります。アンケート、フォーカスグループ、インタビューを通してユーザーリサーチを実施することで、以下のことが明らかになります。
- ニーズユーザーが必要とする情報やツールは何か?
- 嗜好:ユーザーはどのような方法で情報にアクセスし、対話するのが好きか?
- 課題ポータルはユーザーのどのようなペインポイントに対応できるか?
このデータを分析することで、主要なユーザーペルソナと潜在的なユースケースを特定し、ポータルが彼らの特定のニーズに対応できるようにすることができます。
2.3.使いやすい構造の構築
ポータルの情報アーキテクチャを、ユーザーを目的地まで簡単に誘導するロードマップとして想像してみてください。これには以下が含まれます。
- サイトマップの作成:ポータルサイトのコンテンツ構造を視覚的に表現し、論理的な構成と容易なナビゲーションを実現します。
- ナビゲーション・プランニング:ユーザーが必要な情報を見つけるための経路を定義します。
- コンテンツの整理:直感的なブラウジングのためにコンテンツを分類し、ラベルを付ける。検索機能を強化するために、タクソノミとメタデータの実装を検討しましょう。
2.4.ウエルカムスペースの作成

ユーザーインターフェース(UI)は、ポータルの視覚的な表現です。そのデザインは以下となります。
- 視覚に訴える:ブランド・アイデンティティに沿った、ユーザーフレンドリーで美しいインターフェイスを作りましょう。
- ユーザー中心:ウェブデザインとユーザビリティのベストプラクティスに従い、スムーズで直感的な体験を保証します。
- レスポンシブデザイン:ポータルがさまざまなデバイスや画面サイズで問題なく表示され、機能することを保証します。
- 反復開発:ユーザーテストからのフィードバックを取り入れ、インターフェイスを継続的に改良し、その効果を最適化します。
2.5.ポータルコアの開発
この段階では、ポータルをユニークなものにする機能性の構築に重点を置きます。これには以下が含まれます。
- ユーザー認証:安全なログインシステムを確立し、ユーザーアクセスと権限を管理します。
- コンテンツ管理システム(CMS):ポータル内のコンテンツを追加、編集、管理するためのユーザーフレンドリーなシステムを導入します。
- 検索機能:堅牢な検索エンジンで、ユーザーが必要なものを簡単に見つけられるようにします。
- コラボレーションツール:フォーラム、ディスカッションボード、ドキュメント共有などの機能を統合し、ユーザー同士の交流を促進します。
- サードパーティとの統合:ポータルを既存のシステムやアプリケーションと接続することで、ワークフローを合理化し、データにシームレスにアクセスできます。
2.6.テストと最適化
ポータルを立ち上げる前に、徹底的なテストが重要です。これには以下が含まれます。
- バグの検出と解決:ユーザーエクスペリエンスを妨げる可能性のある技術的問題を特定し、解決します。
- パフォーマンステスト:ポータルが予想されるトラフィックとユーザー負荷を処理できることを確認します。
- ユーザーフィードバックとデータ分析:ユーザーからのフィードバックを継続的に収集し、利用データを分析することで、改善と最適化のための領域を特定します。
2.7.デプロイとメンテナンス
ポータルのテストと最適化が完了したら、いよいよローンチです!展開には以下が含まれます・
- 安全なホスティング:最適なセキュリティとパフォーマンスを保証する信頼性の高いホスティング環境をお選びください。
- 継続的なメンテナンス:定期的なアップデート、セキュリティパッチ、コンテンツ管理のプロセスを確立します。
ポータルのパフォーマンスと利用指標を監視することで、強化すべき領域を継続的に特定し、カスタムポータルサイトを繁栄させ続けることができます。
3.ポータルサイトの種類とその用途
ポータルサイトは、特定の情報や機能へのゲートウェイとして機能するダイナミックなオンラインプラットフォームです。様々なリソースにアクセスし、管理するための構造化されたユーザーフレンドリーな方法を提供し、中心的なハブとして機能します。 ポータルをデザインするには、ユーザーのニーズと意図する目的を慎重に考慮する必要があります。

ポータルサイトの多様な状況は、幅広い用途に対応しています。ここでは、一般的なポータルの種類とその用途を紹介します。
- 情報強者:情報ポータルサイトは、ニュース、記事、リソース、その他の価値あるコンテンツを一元管理します。メディア、教育機関、幅広い読者と情報を共有したい企業などに最適です。
- Eコマースゲートウェイ:Eコマース・ゲートウェイは、貴社のウェブサイトを活気あるオンライン・マーケットに変えます。ユーザーは、商品を閲覧し、購入し、注文を追跡し、アカウントを管理することができます。これは、世界中のユーザーにリーチしようとする小売ビジネスにとって不可欠です。
- コミュニティをつなぐ:ソーシャル・ネットワーキング・ポータルは、人脈を育み、共通の関心事を中心にコミュニティを構築します。プロフィール、メッセージ、ニュースフィード、グループは、コミュニケーション、コラボレーション、コンテンツ共有を促進します。
- コラボレーションの効率化:コラボレーション・ポータルは、チームワークとプロジェクト管理を強化します。コミュニケーションツール、ファイル共有、タスクトラッキング、ドキュメントコラボレーション機能により、ワークフローを合理化し、ビジネス環境の生産性を高めます。
- 社内のナレッジを解き放つ:ナレッジポータルは、組織内の文書、リソース、専門知識を整理し、共有します。これにより、従業員は貴重な情報、ベストプラクティス、問題解決の洞察にアクセスできるようになります。
- 顧客のエンパワーメント:カスタマー・ポータルは、アカウント管理、問い合わせ、注文追跡、サポートなどのセルフサービス・オプションを提供します。これにより、便利でパーソナライズされたサービスを提供し、顧客満足度を高めます。
- 従業員のエンゲージメント:従業員ポータルは、社内コミュニケーション、人事プロセス、トレーニング資料、会社方針の中心的なハブとして機能します。これにより、従業員のオンボーディングを合理化し、コラボレーションを促進し、重要な情報に簡単にアクセスできるようになります。
- 市民サービスを身近にする:政府ポータルは、政府機関が提供する公共サービス、情報、リソースへのオンライン・アクセスを市民に提供します。これにより、オンライン取引、許可申請、税務申告、その他政府機関とのやり取りが容易になります。
- 簡単な学習:学習管理システム(LMS)は、オンラインコース、トレーニングプログラム、教育リソースを提供するために特別に設計されたポータルサイトです。コース作成、受講者登録、評価、進捗管理などの機能により、効果的なeラーニング・イニシアチブをサポートします。
- 社内コミュニケーションハブ:イントラネット・ポータルは、従業員間のコミュニケーション、コラボレーション、ナレッジ共有を促進するために組織が使用する社内プラットフォームです。ニュースフィード、従業員ディレクトリ、ドキュメントライブラリ、およびチームサイトは、これらのポータル内の一般的な機能です。
これらの異なるポータルタイプとその用途を理解することで、ポータルサイトの力を活用し、ユーザー・エンゲージメントの向上、プロセスの合理化、特定のビジネス目標の達成を図ることができます。
>>> もっと見る: コーディングとは?事例、メリットや仕組みについて
4.2024年にユーザーフレンドリーなポータルサイトを構築するためのヒント
ポータルサイトは、企業が特定のオーディエンスとつながり、価値ある情報やサービスを提供するための強力なツールとなっています。 しかし、ポータルをデザインするには、慎重な計画とベストプラクティスの理解が必要です。ここでは、ポータルを設計する際のヒントを紹介します。
4.1.目的の明確化
デザインプロセスに着手する前に、ポータルサイトの目的を明確に定義する必要があります。対象読者、望ましい成果、成功を測定するための主要業績評価指標を特定します。
4.2.ユーザーのニーズと行動の理解
徹底的なユーザーリサーチを実施し、ターゲットユーザーのニーズ、嗜好、行動を理解します。ユーザーペルソナを作成し、ユーザビリティテストを実施し、フィードバックを集めてデザインの決定に役立てます。
4.3.コンテンツと機能の優先順位
ユーザーが頻繁に利用する最も重要なコンテンツと機能を特定します。これらの要素をデザイン階層の中で優先順位を付け、ポータル内で簡単にアクセスでき、目立つようにします。
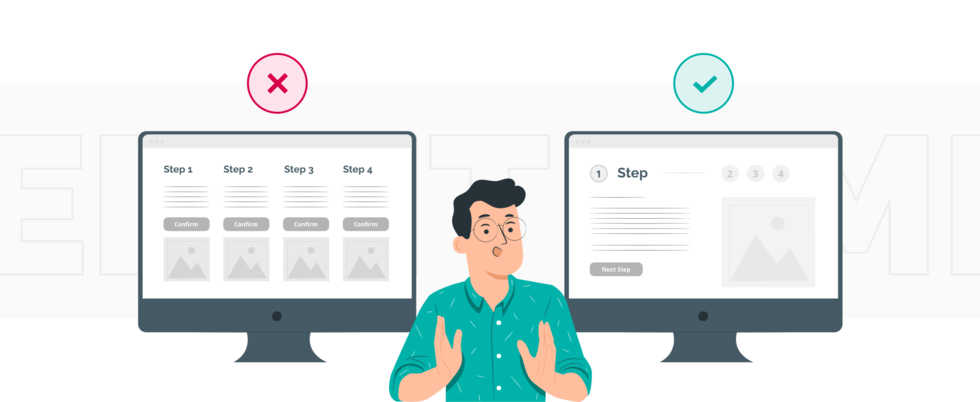
4.4.シンプルで直感的なデザイン

不要な要素や複雑なナビゲーション構造でポータルを乱雑にないようにします。シームレスなユーザー体験を保証するために、すっきりとシンプルで直感的なデザインを心がけましょう。
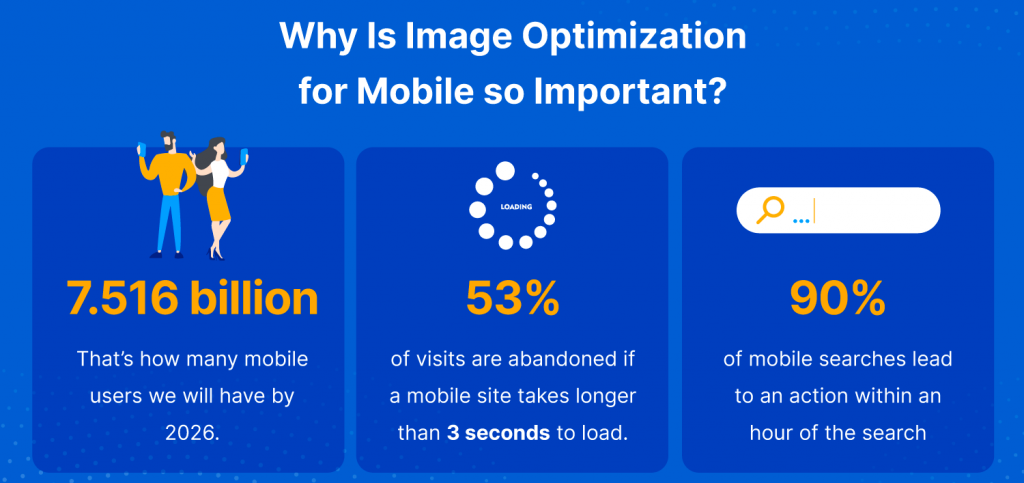
4.5.モバイル・デバイスへの最適化

インターネットにアクセスするためのモバイルデバイスの使用が増加しているため、貴社のポータルサイトがモバイル対応に最適化されていることを確認する必要があります。異なるデバイスや画面サイズでポータルをテストし、一貫したエクスペリエンスを確保しましょう。
4.6.視覚的階層とタイポグラフィの活用
視覚的な階層とタイポグラフィを利用して、ユーザーの注意を誘導し、重要なコンテンツを強調する。対照的な色、フォントサイズ、スタイルを使用して、視覚的に魅力的で読みやすいインターフェイスを作りましょう。
4.7.強固な情報アーキテクチャの導入
ユーザーがポータルを効率的にナビゲートできるように、論理的で整理された情報アーキテクチャを作成します。カテゴリ、ラベル、メニューを使用して、ユーザーが理解できるようにコンテンツを構成します。
4.8.フィードバックと確認
ポータル内でユーザーがアクションを実行したときに、視覚的なフィードバックと確認メッセージを提供します。これには、成功メッセージ、エラーアラート、ローディングインジケータ、およびユーザーに情報を提供し続けるためのその他の合図が含まれます。
4.9.異なるブラウザとデバイスでのテスト
さまざまなブラウザやデバイスでポータルをテストし、クロスブラウザの互換性を確認します。レイアウトの不一致、機能性の問題、パフォーマンスの不一致が発生しないか確認します。
4.10.ユーザーからのフィードバックと繰り返し
ポータルの使用感についてフィードバックを提供するよう、ユーザーに積極的に奨励します。 この貴重な意見を活用して、継続的な改善を行い、ユーザビリティの問題に対処し、長期的にユーザーの満足度を高めます。
5.まとめ
ポータルサイトの構築は、綿密な計画、戦略的思考、細部への鋭い観察眼を必要とする微妙な取り組みです。ウェブデザイン、ユーザーエクスペリエンス(UX)、情報アーキテクチャにおける最新のベストプラクティスに従うことで、ターゲットオーディエンスの特定のニーズに応える、堅牢でユーザーフレンドリーなポータルを構築することができます。
この包括的なガイドでは、ポータルサイトデザインの旅に自信を持って出発するための知識とベストプラクティスを提供します。これらの洞察により、今日の競争の激しいデジタル環境で際立つポータルを作成することができます。
Newwave Solutionsは、お客様独自のニーズや目標を満たすカスタムウェブポータルの作成を専門とする、ウェブサイト開発のリーディングカンパニーです。私たちは、最初のコンセプトから開発、立ち上げに至るまで、プロセス全体を通して専門家の指導を提供します。今すぐNewwave Solutionsにご連絡いただき、夢のポータルサイトを構築しましょう!
連絡先
- 本社(ハノイ):ベトナム、ハノイ市、Cau Giay区、Yen Hoa区、Duong Dinh Nghe通り、Mitecビル 1F、4F、10F
- 支店(東京):〒1130034 東京都文京区湯島1丁目118番地
- ホットライン:03 5844 6091
- Webサイト:https://newwavesolution.com
- メールアドレス:[email protected]
To Quang Duy(トー・クアン・ズイ)氏はベトナムの大手ソフトウェア開発会社であるNewwave SolutionsのCEOです。彼は卓越したテクノロジーコンサルタントとして認められています。LinkedInやTwitterで彼とつながりましょう。






