ダイナミックなWEBアプリ用の最適なフロントエンドフレームワーク
Web開発が常に進化する風景の中で、適切なフロントエンドフレームワークを選ぶことは、ダイナミックでレスポンシブなユーザーインターフェースを作成するために極めて重要です。これらのフレームワークは、フロントエンド開発者が開発プロセスを効率化し、アプリのパフォーマンスを向上させ、魅力的なユーザーエクスペリエンスの基盤を構築するのに役立ちます。シンプルなウェブサイトから機能豊富なWebアプリまで、開発の旅を簡略化するためのwebフロントエンドフレームワークが存在します。
1.フロントエンドフレームワークとは何ですか?

web開発の世界では、フロントエンドフレームワークがユーザーインターフェース(UI)やインタラクティブなウェブ体験を作成するための主要なツールとなっています。これらのフレームワークは、事前に書かれたコードスニペット、便利なツール、ライブラリの集合体として機能し、開発プロセスを効率化します。
基本的に、webフロントエンドフレームワークは、ウェブアプリケーションを構築するための構造化されたアプローチを提供します。これには、UIの構築ブロックとして機能する規約、ベストプラクティス、再利用可能なコンポーネントのセットが含まれます。複雑な低レベルの詳細を抽象化し、一貫したアーキテクチャを提供することで、これらのフレームワークはフロントエンド開発者がアプリケーションの核となる機能とユーザーエクスペリエンスに集中できるよう支援します。
1.1フロントエンドフレームワークの構成要素
ほとんどのフロントエンド開発フレームワークは、いくつかの重要なコンポーネントを共有しています。
- UIコンポーネント:これらはボタン、フォーム、メニュー、インタラクティブな要素など、UIのための事前に構築された再利用可能な構築ブロックです。アプリに簡単に統合できる準備が整ったUIコンポーネントのツールボックスを想像してみてください。
- ルーティング:この機能は、ユーザーがクライアント側(彼らのwebブラウザ)でアプリをナビゲートする方法や、URLがどのように処理されるかを管理します。これにより、ユーザーがwebアプリの異なるセクション間を移動する際のスムーズなユーザーエクスペリエンスが保証されます。
- ステート管理:フロントエンドフレームワークは、画面上で表示されたデータやそれに対する操作を管理および更新するためのツールを提供します。これにより、アプリのすべての部分が同期し、最新のデータを反映することが保証されます。
- テンプレーティングエンジン:この機能により、アプリのデータに基づいて動的なHTMLテンプレートを定義およびレンダリングすることができます。これは、アプリケーションが表示する情報に基づいてUIを形成するための型と考えることができます。
- 開発ツール:多くのフレームワークは、ホットモジュール置換(ページ全体をリロードせずにコードを更新する機能)、コードリンティング(潜在的なエラーの特定)、およびテストユーティリティなどの機能を提供して、開発体験を向上させ、コーディングプロセスを効率化します。
1.2フロントエンドフレームワークの重要性
フロントエンドフレームワークが非常に人気を集める理由には、いくつかの説得力のある理由があります。
- 生産性の向上:事前に構築されたコンポーネントと構造化されたアプローチを提供することで、フレームワークは開発時間と労力を大幅に削減し、開発者がアプリの核となる機能とユーザーエクスペリエンスに集中することを可能にします。
- 一貫性の確保:フレームワークはしばしばコーディング規約とベストプラクティスを強制し、メンテナンス性と拡張性の高いコードベースを実現します。これにより、異なる開発者が同じプロジェクトで作業することが容易になり、エラーの発生確率が低下します。
- パフォーマンスの最適化:多くのフレームワークは、仮想DOMや効率的なレンダリングなどの高度な技術を活用して、ウェブアプリケーションが優れたパフォーマンスを発揮し、スムーズでレスポンシブなユーザーエクスペリエンスを提供します。
- 繁栄するコミュニティ:React、Angular、Vue.jsなどの人気のあるフロントエンドフレームワークは、大規模で活発なコミュニティを誇っています。これらのコミュニティはフレームワークの成長に貢献し、貴重なリソースやチュートリアルを提供し、開発者が直面する課題に対するサポートを提供します。
1.3.適切なフレームワークの選択
プロジェクトに最適なフロントエンドフレームワークを選択する際に考慮すべき重要な要素は以下の通りです。
- プロジェクトの要件:ウェブアプリケーションの複雑さは重要な要素です。シンプルなプロジェクトではVue.jsのような軽量なフレームワークが適している場合がありますが、機能豊富なアプリではAngularのような包括的な構造が必要な場合があります。
- チームの専門知識:開発チームがさまざまなフレームワークに精通しているかを考慮してください。チームが慣れているフレームワークを選択することで、開発を効率化し、学習コストを削減することができます。
- コミュニティとサポート:強力なコミュニティと充実したドキュメントは、継続的な学習とトラブルシューティングに不可欠です。アクティブなコミュニティを持つフレームワークを選択し、支援やベストプラクティスの共有が期待できるか確認してください。
- テストフレームワーク:確立されたフロントエンドテストフレームワークとの統合は、コード品質の確保とクリーンなコードベースの維持にとって重要です。

Javaは主にバックエンドプログラミング言語ですが、VaadinやGWTのようなフレームワークを使用してフロントエンド開発も行うことができます。ただし、これらのフレームワークはReactやAngularのような純粋なJavaScriptベースのフロントエンドフレームワークほど広く普及していません。
これらの要因を注意深く考慮し、さまざまな最高のフロントエンドフレームワークの能力を探求することで、開発チームが優れたウェブアプリを作成できるように情報を得た決定を行うことができます。
1.4. Reactはフロントエンドフレームワークですか?
もちろんです! Reactは広く使用されている人気のあるwebフロントエンドフレームワークです。上記で述べたすべての利点を提供し、多くのウェブ開発プロジェクトにおいて優れた選択肢です。ただし、他にもさまざまな優れたフロントエンドフレームワークがあり、それぞれに特性や理想的な使用ケースがあります。プロジェクトに最高のフロントエンドフレームワークを選択するには、プロジェクトの要件、開発者の専門知識、および必要な機能など、さまざまな要因を考慮する必要があります。
>>> もっと見る: Webアプリケーション向けPythonバックエンドフレームワーク・トップ5
2.フロントエンドフレームワークの利点
適切なフロントエンドフレームワークを選ぶことは、web開発のワークフローを大幅に向上させることができます。これらのフレームワークは、現代の開発者にとって貴重なツールであり、さまざまな利点を提供します。
2.1生産性の向上
フロントエンドフレームワークは、事前に構築された多くのコンポーネントやユーティリティを提供し、ゼロからのボイラープレートコードの記述が不要となります。これにより開発時間が短縮され、開発者はアプリケーション固有の機能構築に集中することができます。
2.2整理されたメンテナブルなコード
フレームワークはコードの整理に構造化されたモジュール化アプローチを推奨します。これにより、複雑なwebプロジェクトの管理やメンテナンスが格段に容易になります。アプリ全体で簡単に再利用できる事前構築されたビルディングブロックを想像してみてください。これがフレームワークのコンポーネントの力です!コードの再利用を促進することで、フレームワークは重複を減らし、アプリのコードベース全体での一貫性を確保します。
2.3スムーズなユーザーエクスペリエンス
多くの現代のフロントエンドフレームワークはパフォーマンスを重視しています。これは仮想DOMや効率的なレンダリングアルゴリズムといった技術によって達成されます。これらの高度な手法により、フレームワークは裏で一生懸命に働き、ユーザーが複雑なデータを扱うアプリケーションと対話している場合でも、スムーズでレスポンシブな体験を提供します。
2.4強力なエコシステムとコミュニティサポート

人気のあるフロントエンドフレームワークは、大規模で活発な開発者コミュニティを持っています。これらのコミュニティはフレームワークの持続的な開発と改善に貢献しています。これにより、ライブラリ、ツール、トラブルシューティングガイドなど、多くのリソースが簡単に利用可能となります。強力なコミュニティの支援を受けることで、課題の克服が容易になり、フロントエンド開発の最新のベストプラクティスについても常に情報を得ることができます。
2.5クロスプラットフォーム互換性
多くのフロントエンドフレームワークの主要な利点は、様々なプラットフォーム間での動作が可能であることです。これをプラットフォームに依存しないと言います。この機能を持つフレームワークを使用することで、ウェブブラウザ、モバイル電話、さらにはデスクトップアプリケーションなど、様々なデバイスやプラットフォームで完璧に機能するウェブアプリケーションを構築することができます。
開発フレームワークに加えて、専門のフロントエンドテストフレームワークも存在します。これらのフレームワークは、開発者がwebアプリが正常に機能し、ユーザーエクスペリエンスを向上させることを保証するのに役立ちます。フロントエンドフレームワークの利点とさまざまな考慮事項を理解することで、ウェブ開発プロセスを効率化し、優れたwebアプリを作成するために情報を得ることができます。
3.最高のフロントエンドフレームワークの現状
フロントエンド開発の風景は絶えず進化しており、新しいフレームワークが登場し、現存のものが現代のウェブアプリケーションの多様な要求に対応するよう洗練されています。2024年、いくつかのフレームワークが業界のリーダーとして確立され、それぞれが独自の強みと使用事例を持っています。
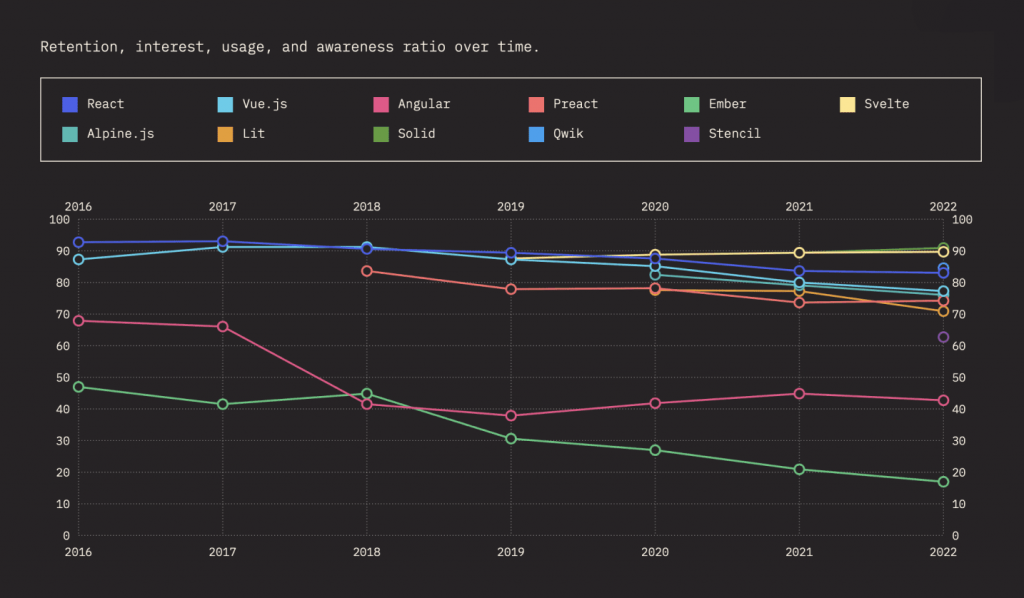
以下のグラフは、使用統計に基づくさまざまなwebフロントエンドフレームワークの人気を示しています。現在、トップ3の競合者はReact、Vue.js、Angularです。これらのフレームワークは数年間存在しており、その強みと活発なコミュニティにより人気の選択肢となっています。
これらの巨人たちの他にも、Svelte、Preact、Emberなどのフレームワークが開発者コミュニティで強力な存在感を持っています。Svelteは近年人気が着実に上昇しており、Preactは一時的な急成長を経て落ち着いています。かつて主要なプレイヤーであったEmberは衰退を見せていますが、依然として堅実な選択肢です。

以下は、今日利用可能ないくつかの優れたフロントエンド開発フレームワークの簡単な概要です。
| フレームワーク | 説明 | 主要な利点 | エコシステム |
| React | ユーザーインターフェースを構築するためのJavaScriptライブラリ、Facebookによって開発および維持する | 仮想DOM、再利用可能なコンポーネント、大きなコミュニティ | 広範なライブラリとツールのエコシステム |
| Angular | Googleによって支えられている、ウェブおよびモバイルアプリケーションを構築するための本格的なフレームワーク | TypeScriptのサポート、堅牢なツール、モジュラーアーキテクチャ | エンタープライズレベルのアプリケーションに特に強いエコシステム |
| Vue.js | ユーザーインターフェースを構築するための進歩的なJavaScriptフレームワーク | 柔軟で、パフォーマンスが高い | シンプルさと開発者体験に重点を置いた成長中のエコシステム |
| Svelte | 高度に最適化されたJavaScriptにコンパイルされる、モダンでコンポーネントベースのフレームワーク | 真にリアクティブ、仮想DOMなし、小さなバンドルサイズ | パフォーマンスで人気を集めている新興エコシステム |
| Solid | シンプルさとパフォーマンスに焦点を当てた、ユーザーインターフェースを構築するためのJavaScriptライブラリ | 自動状態更新、TypeScriptのサポート、効率的なレンダリング | 革新的なアプローチで注目を集めている新しいエコシステム |
多岐にわたるフロントエンド開発フレームワークが利用可能ですので、プロジェクトのニーズに合った完璧なツールを見つけることができます。それが複雑なエンタープライズアプリケーションを構築する場合であろうと、軽量で高性能なユーザーインターフェースを構築する場合であろうと、対応できます。
>>> もっと見る: 【2024年】Webアプリフレームワークのベスト5選
4.最高のフロントエンドフレームワーク・2024年のトップ5
最高のフロントエンドフレームワークの選択は、プロジェクトの特定のニーズに依存しますが、いくつかの選択肢が一貫して人気や開発者の満足度で高い評価を受けています。現在よく使用されている最も人気のあるフロントエンドフレームワークを探ってみましょう。
4.1 React
Reactは優れたフロントエンドフレームワークとして際立っています。その普及と求人リストでの支配的な立場が、フロントエンド開発のトップコンテンダーに位置づけられています。なぜReactが人気の選択肢なのか、以下にその理由を示します。

利点:
- より高速なパフォーマンス: Reactの仮想DOMは実DOMへの更新を最小限に抑え、よりスムーズなユーザーエクスペリエンスを提供します。
- 再利用可能なコンポーネント: Reactのモジュラーで再利用可能なコンポーネントアーキテクチャにより、複雑なインターフェースの構築が容易になります。
- 豊富なエコシステム: 広範で活発なコミュニティが、開発者向けの多くのリソース、ライブラリ、ツールを提供します。
- クロスプラットフォーム開発: ReactはWebアプリにとどまらず、React Nativeでモバイルアプリを、Electronでデスクトップアプリを構築することができ、一貫した開発体験を提供します。
欠点:
- 学習曲線: JSX構文(JavaScriptにXMLを埋め込む方法)や関数型プログラミングの理解は初心者にとって挑戦的な場合があります。
- ボイラープレートコード: 新しいプロジェクトの設定には初期コードの記述が必要であり、時間がかかる場合があります。
- 組み込み機能の限界: Reactはルーティング、状態管理、フォームなどの追加機能について外部ライブラリに依存しています。
主な特徴:
- 仮想DOM
- コンポーネントベースのアーキテクチャ
- JSX構文
- React Hooks(状態管理およびライフサイクルメソッドの管理)
- React Router(クライアントサイドのルーティング)
- Redux(状態管理)

Reactは初心者にとって良い選択肢ですか? もちろんです! 大きなコミュニティが豊富なチュートリアル、ライブラリ、そして仕事の機会を提供します。 Reactの人気が初心者にとって安全な選択肢にしています。
Reactの大きく活発なコミュニティは、フロントエンド開発の初心者にとって安全な選択肢です。 チュートリアル、ライブラリ、そして仕事の機会の豊富さが魅力的な選択肢になっています。 成熟度と信頼性を備えたReactは、多くの開発者にとって標準的な選択肢となっています。
絶対的な性能のリーダーであるわけではないが、強力なコミュニティサポートにより、引き続き重要性が保たれています。 Reactの人気がそれを完璧であるということではない。 JSXを複雑だと感じる人もいるが、UI開発、シンプルさ、そして効率性に焦点を当てたReactは、インタラクティブなインタフェースやシングルページアプリケーションのための好ましいツールとなっています。 ● 仮想DOMもReactを特徴づける別の特徴です。
4.2 Angular
Angularは、Googleと大規模な開発者コミュニティによって支持されている広く使用されているフロントエンドフレームワークです。特に、TypeScriptと組み合わせて使用されることが多く、JavaScriptの上位互換であり、より厳格な型付けを提供してコード品質を向上させます。

利点:
- TypeScriptサポート:TypeScriptはエラーを早期に検出し、コードの保守性を向上させ、開発者にとってより良いツールを提供します。これはAngularの重要な特徴です。
- モジュラーデザイン:Angularの構造はアプリケーションをモジュールに分割し、多くのコンポーネントや依存関係を持つ大規模なプロジェクトをより簡単に整理、管理することができます。これは多くの優れたフロントエンドフレームワークに共通する特徴です。
- 双方向データバインディング:これにより、ビュー(ユーザーが見るもの)とモデル(アプリケーションデータ)を自動的に同期させることで、開発が簡素化されます。この機能はすべてのWebフロントエンドフレームワークには存在しない特徴です。
- 強力なツール群:Angular CLI(Command Line Interface)は、コンポーネント、サービス、およびその他のプロジェクト要素を生成するためのツールを提供し、繰り返しコードを削減します。これは多くのフロントエンド開発フレームワークが提供する利点です。
欠点:
- 急な学習曲線:Angularの包括的な性質とTypeScriptへの依存は、初心者やこれらの技術に慣れていない開発者にとって挑戦である場合があります。これは最も人気のあるフロントエンドフレームワークを評価する際の一般的な懸念です。
- 複雑さの可能性:非同期データの処理におけるObservableやSubscriptionの使用は、適切に管理されないとパフォーマンスの問題を引き起こす可能性があり、複雑さを増します。これはフロントエンド開発フレームワークを選択する際の考慮事項です。
- 直感性の欠如:VueやReactのようなフレームワークと比較して、Angularは特にTypeScriptやリアクティブプログラミングに新しいユーザーにとって少し使いにくく感じるかもしれません。これはフロントエンドテストフレームワークを評価する際の主観的な要素です。
主な特徴:
- TypeScriptの統合
- 双方向データバインディング
- 依存性注入
- DOM操作のためのディレクティブ
- プロジェクトのスキャフォールディングのためのAngular CLI
Angularは強力なフレームワークですが、VueやReactのような選択肢と比較して学習曲線が急である可能性があります。しかし、その包括的な機能とGoogleの強力な支持により、大規模な企業レベルのWebアプリケーションにおいて価値のある選択肢となっています。
4.3 Vue.js
frameworks. Vue.jsは、最も優れたフロントエンドフレームワークの一つとして注目されているwebフロントエンドフレームワークです。その優しい学習曲線で知られ、特に初心者や他のフレームワークから移行してきた開発者にとって優れた選択肢です。その取り組みやすさから、Vue.jsはフロントエンド開発者フレームワークを学ぶ初歩の一歩として非常に適しています。

利点:
- アプローチ可能な学習曲線:Vue.jsはその緩やかな学習曲線で知られ、フロントエンド開発に新しく取り組む開発者や他のフレームワークから移行する開発者にとって優れた選択肢です。
- パフォーマンス:Vue.jsは最適化されたレンダリングメカニズムにより、特定のシナリオでReactを上回る印象的なパフォーマンス指標を誇っています。
- 柔軟性:Vue.jsはシンプルさと柔軟性のバランスを提供し、開発者が簡単にプロトタイプから複雑なシングルページアプリケーションまでアプリケーションをスケーリングすることができます。
欠点:
- 生態系の限界:Vue.jsは成長途上の生態系を持っていますが、ReactやAngularほど広範なものではないため、高度な機能のための特定のライブラリやリソースを見つける際に課題が生じる可能性があります。
- 拡張性の懸念:Vue.jsは大規模なアプリケーションを構築する際に拡張性の問題に直面することがあり、ReactやAngularに見られる複雑な状態管理のための一部の高度な機能や最適化が欠けています。
主な特徴:
- スコープ付きCSS
- クライアントサイドルーティングのためのVue Router
- 状態管理のためのVuex
- アニメーションのためのトランジションシステム
- HTML、CSS、JavaScriptをカプセル化するためのシングルファイルコンポーネント

経験豊富な開発者は、初心者にとって友好的なスタートポイントとしてVue.jsを推奨しています。開発者はスクリプトタグを使用して直接使用することができます。SPA/MPAの概念を理解し、Vue Routerや状態管理のためのPiniaなどの高度な機能を探求した後、Reactへの移行がより管理しやすくなります。ただし、Vue.jsの専門知識を持つことでの求人探しは、Reactと比較して可能性のある広範な機会を提供することができます。
Vue.jsには包括的なドキュメンテーション、単純なものから複雑なものまでのアプリケーションに適したこと、明確な構文、および仮想DOMなどのさまざまな利点があります。特に、高度に構造化されたコンポーネントよりも柔軟性を重視するプロジェクトに適しています。ReactやSvelteと比較して、Vue.jsは最も学習しやすい学習曲線を提供しますが、ReactやAngularと比較して組み込み機能が少ないことや、大規模なアプリケーションの拡大において課題に直面する可能性があります。
4.4 Svelte
Svelteは、シンプルさとパフォーマンスに焦点を当てたオープンソースのフロントエンドフレームワークであり、開発者の間で注目を集めています。一部のフレームワークがテンプレート化のための新しい言語を導入するのに対し、Svelteは馴染み深いHTMLとJavaScriptを活用し、初心者にも取り組みやすいです。その反応速度の高さから、迅速に人気を集めているwebフロントエンドフレームワークです。
Svelteの独自のコンパイル時アプローチにより、ビルドプロセス中にコードを最適化し、バンドルサイズを小さくし、読み込み時間を短縮します。これにより、特に小規模なプロジェクトや軽量なソリューションを求める開発者にとって、最高のフロントエンドフレームワークの選択肢となっています。

利点:
- 効率性:Svelteのコンパイル時アプローチは、クライアントサイドからビルドプロセスへの重い作業の移行を行い、高度に最適化され効率的なJavaScriptコードを生成します。
- リアクティビティ:Svelteのリアクティビティシステムにより、複雑な状態管理ライブラリを必要とせず、DOMの自動更新が可能となり、開発プロセスが簡素化されます。
- 小さなバンドルサイズ:Svelteは最小限で軽量なバンドルを生成し、リソースが制限された環境での特に読み込み時間を短縮し、全体的なパフォーマンスを向上させます。
欠点:
- 限られたコミュニティ:Svelteのコミュニティは成長していますが、ReactやVueのような確立されたフレームワークに比べると小規模であり、複雑な問題に対するサポートやリソースの見つけに課題が生じる可能性があります。
- 頻繁なアップデート:比較的新しいフレームワークであるため、Svelteは頻繁にアップデートや変更を行い、開発者が最新のプラクティスやパターンに対応する必要があります。
- 拡張性の課題:Svelteは大規模なアプリケーションの拡張において課題に直面することがあり、より成熟したフレームワークに見られる一部の高度な機能や最適化が欠けていることがあります。
主な特徴:
- 仮想DOMなし
- anilla JavaScriptへの変換
- 組み込みのリアクティブストア
- 軽量な実装
- 最小限のボイラープレートコード
Svelteのシンプルさと反応性の焦点は、メディアリッチなウェブアプリケーションにおいて魅力的な選択肢となります。ニューヨーク・タイムズは、有名なブレグジットのインタラクティブ地図にSvelteを使用しました。カスタムコンパイラを使用していますが、最終的な出力は標準のJavaScriptであり、広範なブラウザの互換性を保証しています。
4.5 Solid
Solid.jsは、最高のフロントエンドフレームワークの領域で有望な競争相手として台頭しています。ReactやAngularなどの確立されたプレーヤーと比較してまだ新興の存在ですが、Solid.jsはその速度とパフォーマンスで輝いています。このwebフロントエンドフレームワークは、その軽量な性質と効率的なレンダリングにより、特に小規模な個人プロジェクトに非常に適しています。
Solidは変数の変更時に自動的な状態更新を誇り、開発をスムーズにします。しかし、開発者はSolid.js向けに特別に設計されたフロントエンドテストフレームワークの制限を指摘しています。でも、以下は良いニュースがあります。それは、経験豊富な開発者にとっては、ReactからSolid.jsへの移行は類似性があるため簡単です。

特筆すべきことは、SolidはパフォーマンスでReactを凌駕し、より直感的なコンポーネントライフサイクルを誇っています。Solidは一部のフレームワークが持つマーケティング力や確立されたコミュニティには欠けるかもしれませんが、パフォーマンスと拡張性への焦点を合わせているため、高性能でユーザーフレンドリーなウェブアプリケーションを構築するための魅力的な選択肢となっています。
それでは、Solid.jsを検討すべきでしょうか?マーケティングが少ないフレームワークであるにもかかわらず、Solid.jsはパフォーマンス面で大きな利点を提供します。開発者として、特に速度と効率が最も重要なプロジェクトにとって、このフレームワークを探索することは価値があるかもしれません。以下はSolid.jsともう1つの新興のスター、Svelteとの簡単な比較です。
Solid.jsのようなフロントエンド開発フレームワークは常に進化しており、経験豊富な開発者による詳細な比較は、プロジェクトに最高のフロントエンドフレームワークを選択する際の貴重なリソースとなるでしょう。
>>> もっと見る: 2024年に知っておくべきJava Webフレームワーク5選
5.まとめ
2024年のフロントエンドフレームワークの世界は可能性に満ちています!常に人気のあるReactからQwikのような革新的な新興フレームワークまで、フロントエンド開発者は魅力的なウェブアプリケーションを作成するために多くの選択肢を手にしています。
最高のフロントエンドフレームワークを選ぶには、プロジェクトの具体的な要件が重要です。高速なパフォーマンス、ユーザーフレンドリーな開発、あるいはシームレスなスケーラビリティを優先するかによって、最適なフレームワークを選択できます。
今日のダイナミックなウェブ開発の風景では、最新のフロントエンドフレームワークの進展についていくことが開発者にとって重要です。これらのwebフロントエンドフレームワークを探求し、さまざまなオプションを試してみることで、開発者はスキルを磨き、最先端のソリューションを提供することができます。この探求活動は知識基盤を強化するだけでなく、デジタル世界の境界を再定義する革新的なウェブ体験を創造する力をもたらします。
Newwave Solutionsにお問い合わせいただければ、次のプロジェクトに最適なフロントエンド開発フレームワークを特定し、そのエキサイティングな世界を探求するお手伝いができます!Reactが単なるフロントエンドフレームワークではなく、多くの強力なJavaバックエンドフレームワークと連携できることについての疑問点も解消できます。
To Quang Duy(トー・クアン・ズイ)氏はベトナムの大手ソフトウェア開発会社であるNewwave SolutionsのCEOです。彼は卓越したテクノロジーコンサルタントとして認められています。LinkedInやTwitterで彼とつながりましょう。






