フレームワークとは?プログラマーに人気のWebフレームワーク
現代のプログラマーがWebやアプリケーション開発にどのWebフレームワークを利用していますでしょうか? Webフレームワークにはそれぞれどのような特徴があるのでしょうか? Newwave Solutionsと一緒にフレームワークの基本概念を明らかにし、2024年のプログラミング界を支配する準備ができているトレンドのWebフレームワークを予測してみましょう!
1. フレームワークとは?
「フレームワーク」とはIT用語であり、「枠組み」という意味を持ちます。これには、プログラマが利用できるコードライブラリで構成されます。アプリケーションフレームワークは、プログラマーがWebおよびソフトウェア開発プロジェクトに利用できる重要な機能を提供します。本質的に、フレームワーク開発にはさまざまな分野からの知識とリソースが凝縮されておりますので、Webフレームワークを最初から設計することに比べて、プログラマーがより効率的かつ効果的に作業できるようになります。

例えば、レーシングゲームの作成に着手する場合、プログラマーは専用のソフトウェアフレームワークがなければ、車のフレーム、キャラクター、車輪、障害物、経路など、すべての要素を自分で一から設計する必要があります。そのあと、ゲ別々に設計されたコンポーネントを組み合わせてプログラムフレームワークを作成し、ゲームを作ります。
利用可能なフレームワークの一覧が存在する場合、プログラマはフレームワーク内のコンポーネントを簡単に選択して利用し、それらをシームレスに組み合わせます。フレームワークは、建築家(プログラマー)がさまざまなプロジェクト (フレームワーク) を構築するために使用する、レンガ、セメント、砂、鉄鋼などの建築材料にたとえることができます。
Web開発フレームワークを使用する場合、プログラマーは高度な資格を持っている必要はありません。そのWebアプリのルールとガイドラインを遵守している限り、一流の製品を生み出すことができます。フレームワークを使用すると、反復的なタスクが最小限に抑えられるため、プログラマーが重要な機能の開発とアプリケーションのカスタマイズに集中できます。
>>> もっと見る: お客様のビジネス拡大のお手伝い
2. 2024年のプログラマー向けの人気フレームワーク
Webフレームワークは、Webアプリ(Webサービス、Webリソース、および WebのAPI)の開発をサポートするように設計されたWebサイトまたはソフトウェアフレームワークです。Webアプリのフレームワークは、ソフトウェアやWebアプリを作成するために必要な機能を提供します。
2.1. ReactJS(フロントエンド)
ReactJSはフロントエンドライブラリであり、Webフレームワークではありません。 ReactJS はJavaScript言語に基づいて構築されており、世界有数のテクノロジー企業およびソーシャル メディア企業の1つであるMeta Platformsによって開発されました。
ReactJSは、2013年に開始されたオープンソースの取り組みであり、ユーザーは完全に無料で使用できます。

ReactJS は、コンポーネントベースの構造を利用して、その中でフレームワークのすべての要素がコンポーネント内に属します。 コンポーネントアーキテクチャは、そのあと多くのホームページフレームワークの分野で一般的なトレンドになりました。
メリット:
ReactJSは、単一ページアプリケーションにおいて利用され、必要な要素のみを選択的にロードすることで、ページ全体を更新する必要をなくし、ユーザー エクスペリエンスを向上させる優れたソリューションです。
ReactJSで書いたアプリケーションは、簡単な拡張を可能にするコンポーネントアーキテクチャを備えています。
React Native のWebアプリを利用しています。React Native Webアプリは、非常に人気のあるクロスプラットフォームモバイルアプリの作成に使用されるWebフレームワークであり、同じくMeta によって開発されました。
ReactJS は、Netflix、Facebook、Airbnb、Reddit などの大企業がWebフロントエンドフレームワークとして信頼して使用しています。
デメリット:
ReactJSはJavaScript言語で作成されているため、プログラマーは Javaとフロントエンドの両方について深い理解を必要となります。
利用可能なJavaScriptフレームワークおよびReactJSについてのドキュメントが限られています。
>>> もっと見る: 【2023年版】C#のフレームワークは? C#アプリ開発
2.2. Laravel
Laravelは、2011年に発売されて、PHPプログラミング言語で書かれたバックエンド フレームワークです。
Laravel は、最新のMVC (Model-View-Controller) というWebテクノロジー モデルに基づいて設計されています。これは、Laravelフロントエンドソフトウェア開発における作業分割モデルであり、その中で:
「M」(Model)は、データ構造とデータに関わる論理処理を表します。モデルクラスは、PHP、Java、Pythonフロントエンドなどのプログラミング言語で記述されます。
「V」(View)は、ユーザーのアクションに基づいてユーザーに表示されるデータを表します。これはユーザーインターフェイスコンポーネントであり、多くの場合HTML、CSS、JavaScript などを利用して実装されます。
「C」(Controller)は、ユーザーからコマンドを受け取り、ロジックを処理してモデルと対話してデータを更新します。次に、データをWeb View開発環境に送信してGUIフレームワークインターフェイスを表示します。
Laravelはオープンソースプロジェクトであり、無料で使用できます。 Laravelフレームワークプログラムは、最新Web技術でWebフレームワークのコーディングを簡単にし、よりシンプルかつ安全にすることを目的として設計されています。
MVCモデルはさまざまなフレームワークで使用されており、Laravelもその1つです。 MVCモデルを使用することで、アプリケーションロジック、データ、ユーザー インターフェイスを分離することができ、初心者向けのWeb系アプリケーション開発およびアプリケーションのメンテナンスが容易になります。
2.3. Django
上記でJavaScript、Java、PHPに関連するライブラリとフレームワークについて紹介しましたが、Pythonというフレームワークも無視することができません。

Djangoは、完全にPython Web系アプリケーションのフレームワークで記述された Webフレームワークであり、Webシステムアプリケーション開発をサポートする一連のライブラリを提供します。
DjangoはMVCモデルに従って設計され、Django Software Foundationによって開発されました。 同時に、Djangoはオープンソース プロジェクトでもあります。
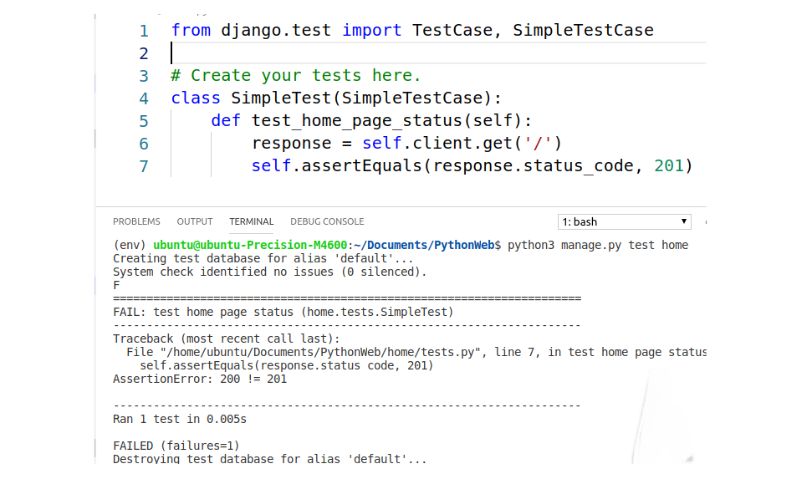
Django Webアプリ例
#まず、を使ってDjangoをインストールする
pip install django
#以下のコマンドで新しいプロジェクトを作成する
django-admin startproject mywebsite
# プロジェクトフォルダに移動する
cd mywebsite
# プロジェクト内に新しいアプリケーションを作成する
python manage.py startapp webapp
#プロジェクトの settings.pyファイルのINSTALLED_APPSにアプリケーションを追加する
INSTALLED_APPS = [
# …
‘webapp’,
# …
]
#アプリケーションの views.pyファイルに単純なビューを作成する
from django.http import HttpResponse
def home(request):
return HttpResponse(“Chào mừng đến với trang web của chúng tôi!”)
#新しく作成したビューを指すようにプロジェクトのurls.pyファイル内の URLを構成する
from django.urls import path
from webapp import views
urlpatterns = [
path(”, views.home, name=’home’),
]
#最後に、サーバーを実行してアプリケーションを表示する
python manage.py runserver

Djangoはフレームワークの開発によく使用するフロントエンドのトレンドです。すでにPythonの知識があり、Web系アプリケーション制作のキャリアを追求したい場合、Djangoはフロントエンドフレームワークの優れた選択肢です。
2.4. Spring Framework
Javaプログラマーは、SpringMVCやSpring BootなどのWebフレームワークに精通しています。
Springはフレームワークであるだけでなく、Web系アプリケーション開発環境でもあります。Java SpringのWeb系アプリケーションフレームワークは、外部ツールを使用せずに問題を解決するのに役立つツールキットを提供します。
Spring は、依存性注入 (DI) とアスペクト指向プログラミング (AOP) の2つの原則に基づいて構築および開発されています。
Springは大規模なシステムであり、多数のモジュールに分割されています。Springエコシステムの優れたプロジェクトには次のようなものがあります。
Spring MVC:Web系アプリケーションを構築するための設計となります。
Spring Security:アプリケーションに認証および認可仕組みを提供します。
Spring Boot:アプリケーションを迅速に開発および実行するためのWebフレームワークであります。
Spring Batch:スケジュールの作成とバッチ ジョブの処理をサポートします。
Spring Social:アプリケーションをFacebook、LinkedIn、Twitterなどの第三者のAPIに接続して、ソーシャルネットワークアカウントでのログインなどの機能を実行します。これは、業務アプリ開発トレンドでもあります。
これらのプロジェクトは、Springエコシステムのほんの一部の例です。Springには、最新のJavaGUIのアプリケーションの開発をサポートする他のモジュールが多くあります。
>>> もっと見る: Webアプリ開発 – Webアプリ開発を開始するための7つのステップ
2.5. ASP.NET
ASP.NETは、Microsofによって開発され、Webフレームワークトレンドにおいて重要なフレームワークです。その名前はActive Server PagesとNetwork Enabled Technologiesに由来しています。
ASP.NET アプリケーションは、C#、VB.NET、J# など、.NET フレームワークのさまざまな言語で記述できることは注目すべき点です。これにより、プログラマーは最も使いやすい言語を使用してアプリケーションを開発できるようになります。
ASP.NETは、.NETテクノロジの全体的なフレームワークの一部であり、目的のWeb系アプリケーションの作成を容易にする特定のライブラリとツールを提供します。これは新しいWeb テクノロジーの一つであり、Web開発の分野で広く採用されています。
現在、C# プログラミング言語も非常に人気があり、特定のプログラミング コミュニティ内で好まれています。すでにC#に精通している場合は、Web系アプリケーションの開発を容易にする.NETテクノロジを検討することで知識をさらに広げることができます。
本記事でNewwave Solutions は、フレームワークの概念&2024 年にプログラマーの間で人気が高まると予想されているWebフレームワークを効果的に紹介しました。この情報により、Web開発のトレンドを常に把握するための価値のあるツールをプログラマーに提供することができればとても嬉しく思います。
To Quang Duy(トー・クアン・ズイ)氏はベトナムの大手ソフトウェア開発会社であるNewwave SolutionsのCEOです。彼は卓越したテクノロジーコンサルタントとして認められています。LinkedInやTwitterで彼とつながりましょう。